استریمینگ چیست بهمراه بررسی زیرساخت

خوب برای استریمینگ زیرساخت های متنوعی وجود داره ولی ۲ تا از مهمترین اونها اینجینیکس با ماژول RTMP و SRS می باشد که در این مقاله به بررسی آن ها می پردازیم ابتدا باید یکسری مفاهیم پایه رو بررسی کنیم
مدیا استریمینگ چیست؟
مدیا استریمینگ یا همان جریان رسانهای روشی است که صاحبان محتوا (تولید و تهیه کنندگان ویدیو) می توانند محتوای خود را از طریق پرتال و اپلیکیشن های موبایل با استفاده از پلتفرم های ارائه ویدئو و صوت به کاربر نهایی ارائه کرده و از آن درآمدزایی داشته باشند. از طرفی دیگر افراد جامعه مخاطب می توانند با مراجعه به این سرویس، ویدیوها را بر اساس تقاضا (On Demand) مشاهده نمایند.
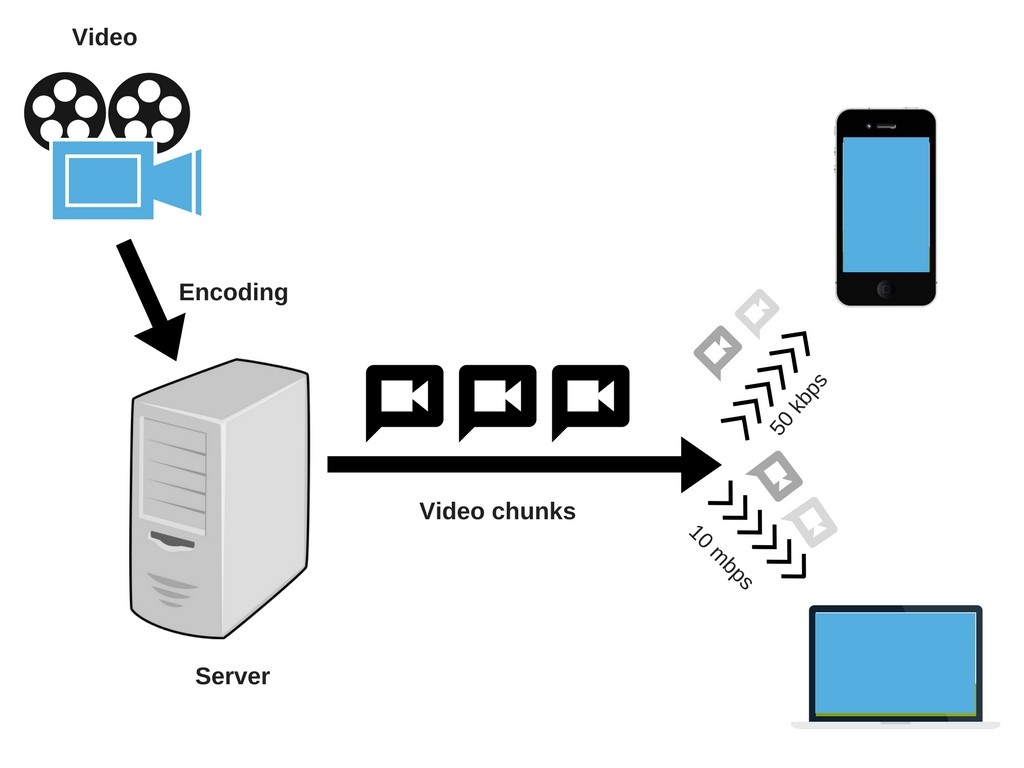
مدیا استریمینگ این امکان را فراهم می سازد که افراد با سلیقه ها و امکانات متفاوت بتوانند به آرشیو بزرگی از بهترین فیلم ها، سریال ها و موسیقی های روز دنیا به راحتی دسترسی پیدا کرده و به صورت آنلاین آن ها را مشاهده نمایند. در حقیقت ویدیو استریمینگ و استریمینگ موسیقی از زیرمجموعه های مدیا استریمینگ می باشند. مدیا استریمینگ یا جریان رسانهای، روشی است که فایلهایی از قبیل فیلم یا موسیقی را بدون این که احتیاج به دانلود تمام فایل باشد را بتوان بر روی اینترنت مشاهده کرد. امروزه سرویسهای میزبانی ویدئو با استفاده از استانداردهای رایج از جمله RTMP و HLS به صورت هم زمان ویدیو را دریافت و نمایش میدهد؛ به گونهای که طی این فرآیند، استریمهای فایل ویدئویی به بخش های بسیار کوتاه (TS) چند ثانیه ای تقسیم شده و پلیر به جای دریافت کل فایل به صورت تکه های مجزا دریافت میکند. در پخش زنده اینترنتی یا live streaming همزمان با تولید محتوای تصویری، کاربران نهایی تصاویر را دریافت و برای ایشان پخش میشود. مدیا استریمینگ (Media Streaming) علاوه بر شکل اجرای زنده (Live) در بازپخش (VoD) بسیار مورد کاربرد و استفاده است و به امروز نوعی استاندارد میباشد.

نحوه عملکرد استریمینگ
هنگامی که کاربری فیلمی را در اینترنت در قالب وب سایت Play می کند جریان استریم به صورت مداوم عملیات انتقال انجام داده را از سرور انجام می دهد. در مدیا استریمینگ یک Loader تحت عنوان Buffer فعالیت می کند. Buffer میزان داده انتقال داده شده از سرور به کامپیوتر کاربر را نشان می دهد. اگر میزان داده انتقال داده شده یعنی میزان Buffer از میزان داده مشاهده شده توسط کاربر بیشتر باشد عملیات Play بدون مشکل انجام می شود اما اگر Buffer از Play اصطلاحا جا بماند، پخش فیلم متوقف می شود و تا زمانی که Buffer به حد معین (معمولا چندین ثانیه جلوتر از Play) نرسد فیلم نمایش داده نمی شود
تفاوت Streaming و Download
Download در واقع همان عمل کپي را انجام مي دهد ، کپي يک فايل از روي سرور بر H.D.D کامپيوتر شما.
– مزيت Download : استفاده از فايل دانلود شده به دفعات
– اشکال Download : تا زماني که دانلود کامل نشده باشد امکان دستيابي وجود ندارد.
اما در Streaming به جاي آنکه منتظر بما نيد تا کل Video کپي شود به محض اينکه اولين تکه آن را دريافت کرديم ، آنرا نمايش مي دهد و اين همان مفهوم Streaming است که محتوي نمايش داده شده از يک سرور روي شبکه دريافت مي شود و روي Hard بافر ميگردد.
– مزيت Streaming : با Streaming media ميتوان در همان لحظه از تماشاي فيلم لذت برد و انتظاري که براي دانلود لازم است نيز وجود ندارد و همه کنترلرهاي Playback مثل Play ، Pause ، Stop ، Rewind و…. را نيز دارا مي باشد.
– اشکال Streaming : Real-time Playback صدا وتصوير بسيار وابسته به Bitrate محتوي وپهناي باندي است که روي شبکه مهيا است
مفاهیم مهم در استریمینگ ویدیو و صوت
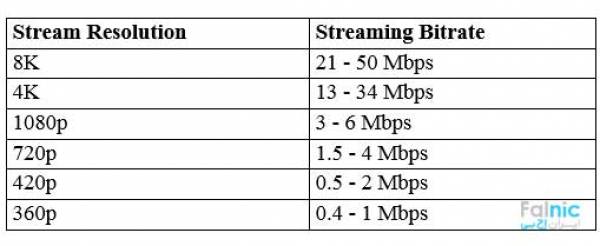
رزولوشن Resolution
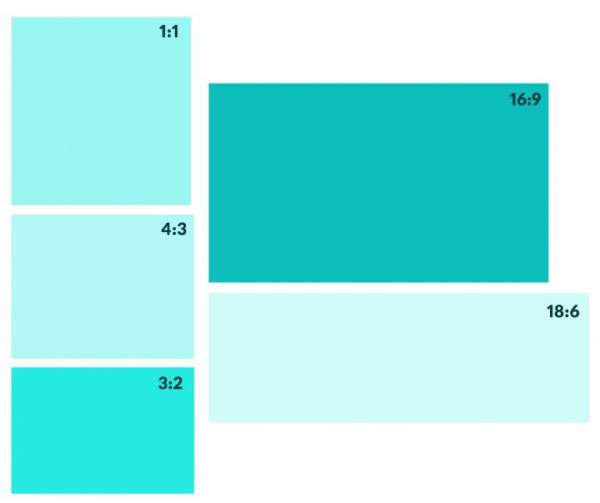
به تعداد پیکسلهایی گفته میشود که در هر بُعد (طول-عرض) میتوان آنها را نمایش داد. برای هر نسبت تصویری رزولوشنهای استاندارد وجود دارد.

نسبت تصویر Aspect Ratio
به نسبت طول به عرض یک فریم یا تصویر گفته میشود. استانداردهای گوناگونی برای ویدیو وجود دارد، اکنون رایجترین آنها «16:9» و «4:3» است.

تاخیر Latency
در دنیای ویدیو تاخیر به مدت زمانی گفته میشود که یک فریم ضبط (Capture) و در سمت کاربر نهایی نمایش داده شود. این اصطلاح در مورد لایو استریم کاربرد دارد و به بخشهای مختلفی تبدیل میشود که هر کدام کاربرد و استفادهی ویژهی خود را دارند، ولی رایجترین آنها این چهار دسته است:
* Sub-Second (< 1 Second):
-
Voice Chat
-
Video Call
* Ultra-Low Latency (1-5 Second):
-
Trivia
* Low Latency (5-10 Second):
-
Esports
-
CableTV
* Legacy Latency (10-30 Second):
-
Social Media
انکودینگ (Encoding)
تبدیل یک فرمت فشرده نشده (Uncompressed) و انکود نشده (Un-Encoded) به یک فرمت فشرده شده (Compressed) و انکود شده (Encoded) را انکودینگ گویند. در اصطلاح به انکودینگ تبدیل آنالوگ به دیجیتال هم میگویند.
Uncompressed,Un-Encoded Format ⇒ Compressed, Encoded Format
ترنسکودینگ (Transcoding)
تبدیل یک فرمت فشرده شده (Compressed) و انکود شده (Encoded) به یک فرمت فشرده شده (Compressed) و انکود شده (Encoded) دیگر را گویند. در اصطلاح به ترسنکودینگ تبدیل دیجیتال به دیجیتال هم میگویند.
Compressed,Encoded Format ⇒ Compressed, Encoded Format
پروسهی Transcoding معمولن زمانی انجام میشود که یکی از موارد زیر صدق کند:
– وسیله (Device) مقصد، فرمت فعلی را پشتیبانی نکند.
– وسیله (Device) مقصد، فضای ذخیره سازی محدودی دارد و نیاز به فشردهسازی و کاهش حجم بیشتری است.
– یک فرمت قدیمی که اکنون پشتیبانی خوبی در نرمافزارها و وسیلههای امروزی ندارد را به یک فرمت جدیدتر با پشیبانی بهتر تبدیل کنیم.

ماکسینگ (Muxing)
موتور (Engine) یا وسیلهای (Device) که یکسری Media Asset را با هم ترکیب میکند و در قالب یک کانتینر (Container) عرضه میکند. برای نمونه ویدیو، صوت، زیرنویس را با هم ترکیب و در قالب کانتینر (Ex: MP4, AVI, MKV) عرضه میکند.
وابسته به اینکه چه کانتینری برای خروجی انتخاب شده است، میتوان چند صوت مختلف، چند زیرنویس به زبانهای مختلف را در خروجی قرار داد.
پروسهی Demuxing دقیقن برعکس روال بالا کار میکند و یک Container را میگیرد و Assetهای مختلف درون آن را خروجی میدهد.
بیت ریت (Bitrate)
به تعداد بیتها (Bits) در ثانیه گویند. بهطور کلی حجم و کیفیت ویدیو و صوت را مشخص میکند و هر چه بیشتر باشد، خروجی حجم بیشتر و کیفیت بالاتری دارد (اگر یک ویدیو با رزولوشن یکسان را در نظر بگیریم).
File Size = bitrate (kilobits per second) x duration
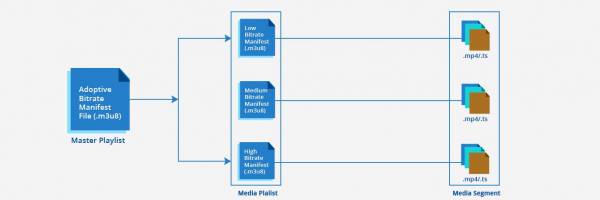
ABR = Adaptive Bitrate Streaming
تکنولوژی بر پایهی پروتکل HTTP است که درلحظه پهنای باند مصرفی و ظرفیت CPU کاربر را میسنجد و براساس آن کیفیت ویدیو/صورت را تطبیق میدهد. البته نیازمند آن است که ویدیو/صوت در بیتریتهای مختلفی عرضه شود.
VBR = Variable Bitrate
در این روش یک بازه برای بیتریتها تعریف میشود و Encoder بسته به نیاز ویدیو/صوت در هر ثانیه، بیتریت را بین بازهی مورد نظر انتخاب میکند و در طول ویدیو/صوت بیتریت بهشکل داینامیک تغییر می کند و بالاتر یا پایینتر میرود. این روش زمان بیشتری برای Encode شدن نسبت به CBR نیاز دارد، ولی خروجی بهتری ارایه میدهد و روش رایجتری است.
CBR = Constant Bitrate
در این روش Encoding، بیتریت یا تعداد بیتها در هر ثانیه از ویدیو/صوت ثابت باقی میماند. در واقع بیتریت تمامی ثانیههای ویدیو/صوت یکسان است. این روش زمانی استفاده میشود که قصد استریم کردن روی بستری با ظرفیت و حجم پایین داریم در نتیجه بیشترین (Maximum) ظرفیتی که دردسترس است را انتخاب میکنیم و بهعنوان مقدار CBR در نظر میگیریم. این روش بیشتر در زمینهی لایو استریم استفاده میشود.
CRF = Constant Rate Factor
این روش مشخص میکند که Encoder تلاش کند تمام فایل خروجی کیفیت مشخصی داشته باشد.
انکودر برای هر فریم خروجی، بیتریتی که لازم است تا به کیفیت مشخص شده برسد را در نظر میگیرد به همین دلیل نمیشود حجم (Size) مشخصی برای خروجی تعیین کرد و این موضوع باعث میشود که استفاده از این روش برای لایو استریمینگ گزینهی مناسبی نباشد. بازهی CRF برای انکودرهای H264 و H265 بین [0-51] است:
-
0 = بدون افت کیفیت (Lossless Quality)
-
23 = مقدار پیشفرض (Default)
-
51 = بدترین کیفیت (Worst Quality)
تفاوت H264 و H265
هر دو جزو تکنولوژیهای فشردهسازی یا در واقع کدک (Codec) هستند. تفاوت اصلی آنها در میزان فشردهسازی است که H265 تکنولوژی جدیدتری است و خروجی با کیفیت معادل H264 ارایه میدهد اما با بیتریت و سایز خروجی تقریبن نصف. به همین دلیل از تکنولوژی H265 برای نمایش ویدیوها در رزولوشنهای بسیار بالا (مانند 2K,4K) استفاده میشود.
H264 = MPEG-4 Part 10, Advanced Video Coding (MPEG-4 AVC) H265 = High Efficiency Video Coding (HEVC)
x264 و x265 به ترتیب نسخه های متن باز این دو هستند.
پروتکلهای استریمینگ (Streaming Protocol)
با استفاده از پروتکلهای استریمینگ، فایل را به قسمتهای کوچکتری (Chunk) تقسیم میکنیم و نمایش میدهیم، در این حالت نیاز به این نیست که تمامی فایل سمت کاربر دانلود شود تا ویدیو/صوت پخش شود بلکه با دانلود هر کدام از این قسمتهای ۲ تا ۱۰ ثانیهای (Chunk) سمت کاربر امکان پخش استریم وجود دارد. اکنون رایجترین پروتکلهای استریمینگ HLS و DASH هستند و در حال حاضر رقابت اصلی بین این دو پروتکل است.
شایان به ذکر است که فرستنده و گیرنده، هر دو باید از یک پروتکل یکسان استفاده کنند؛ در غیر این صورت، گیرنده قادر به پخش رسانه نخواهد بود؛ یعنی ویدیویی که تحت HLS ارسال شده، بر روی پلیری که از این پروتکل پشتیبانی نمیکند قابل پخش نیست. وجود این ناسازگاریها باعث شد تا بحث استانداردسازی پروتکلهای استریمینگ مطرح شود که در این زمینه HLS و MPEG-DASH موفقتر از بقیه عمل کردهاند.
تلویزیونهای اینترنتی یا سرویسهای استریمینگ ویدیو، نیازمند روشی برای تحویل محتوای ویدیویی هستند. در گذشته، ویدیوها عموماً با پروتکل RTMP ارسال میشدند که توسط شرکت ماکرومدیا (اکنون ادوبی) معرفی و توسعه یافته است. این روش برای جابهجایی رسانه بین پلتفرمهای مبتنی بر فلش به کار میرفت که گرچه هنوز هم در حال استفاده است ولی به خاطر منسوخ شدن فلش، از محبوبیت افتاده است. احساس نیاز به یک پروتکل جدید، باعث معرفی HLS و MPEG-DASH شد که در حال حاضر جزو پروتکلهای مطرح استریمینگ محسوب میشوند.
پروتکل RTMP که مخفف شده ی (Real-Time Messaging Protocol) میباشد ساخته و پرداخته شرکت Macromedia سازنده Flash است که هم اکنون تحت انحصار شرکت Adobe میباشد. این پروتکل در ابتدا برای جریان زنده صدا و تصویر روی بستر اینترنت بین یک فلش پلیر و سرور ایجاد شد که بعدها با استقبال عمومی مواجه و در اکثر دستگاه های خانگی و حرفه ای و اکثر پلیر ها اعم از موبایل و سیستم های مختلف استفاده شد. پرت پیشفرض این پروتکل 1935 است و برای استفاده آن در مرورگر وب باید از فلش پلیر استفاده نمود.
HLS چیست؟
HLS سرنام HTTP Live Streaming، پروتکلی برای عرضۀ محتوا زنده بر بستر اینترنت است که توسط شرکت اپل ساخته شد و همچنان در حال توسعه است. HLS در ابتدا فقط روی iOS پشتیبانی میشد؛ ولی طولی نکشید که به یک استاندارد فراگیر تبدیل شد و اکنون تقریباً روی همۀ دستگاهها پشتیبانی میشود. HLS محتوای ویدیویی را از طریق وب سرورهای HTTP ارسال میکند؛ بنابراین راهاندازی سرویس پخش ویدیو با پروتکل HLS، نیازی به زیرساخت اضافه ندارد. همچنین یک پروتکل پخش با بیتریت تطبیقپذیر (Adaptive Bitrate Streaming) است که رزولوشون آن مطابق با سرعت اینترنت کاربر تنظیم میشود. تمام این کارها به صورت خودکار انجام میشود.

برخی از ویژگیهای HLS
-
ویدیوها را با کدک H.264 یا HEVC/H.265 و صدا را با کدک AAC یا MP3 پخش میکند؛
-
ویدیو را به سگمنتهای 10 ثانیهای تقسیم میکند؛
-
از فرمت انتقال MPEG-2 TS استفاده میکند؛
-
از Closed Caption پشتیبانی میکند (زیرنویس با قابلیت خاموش روشن شدن)؛
-
از فناوری DRM برای مدیریت حقوق دیجیتال پشتیبانی میکند؛
-
با استانداردهای تبلیغاتی VAST و VPAID سازگار است.
-
قابل پخش در همه دستگاه ها ازجمله : اندروید، iOS، لینوکس، ویندوز و مکینتاش ، کروم، سافاری، فایرفاکس و مرورگر Edge، تلویزیونهای هوشمند و ستاپباکسهای دیجیتال
MPEG-DASH چیست؟
MPEG-DASH، جدیدترین پروتکل استریمینگ و تا لحظۀ نوشتن این مقاله، بهترین رقیب HLS بوده است. این پروتکل توسط گروه MPEG در میانۀ سالهای ۲۰۰۹ و ۲۰۱۲ معرفی شد و همانند رقیبش از HTTP برای انتقال محتوا استفاده میکند. DASH سرنام Dynamic Adaptive Streaming over HTTP است که به فارسی: «پخش تطبیقپذیر داینامیک بر بستر HTTP» ترجمه میشود. با این حساب DASH نیز همانند HLS یک پروتکل پخش با بیتریت تطبیقپذیر بوده و کیفیت پخش آن متناسب با سرعت اینترنت کاربر تنظیم میشود.
برخی از ویژگیهای MPEG DASH
-
DASH تقریباً با هر کدک ویدویی سازگار است: H.264, H.265/HEVC, VP9/10 و WebM
-
از انواع کدکهای صوتی مثل AAC و MP3 پشتیبانی میکند
-
از DRM پشتیبانی میکند
-
از فرمت انتقال MP4 fragments و MPEG-2 TS استفاده میکند
-
قابل پخش در تمام دیوایسهای اندرویدی ،تلویزیونهای: ال جی، سامسونگ، پاناسونیک، فیلیپس و سونی ،کرومکست ، نتفلیکس و یوتیوب.
نکته: HTML5 به صورت توکار از MPEG-DASH پشتیبانی نمیکند ولی برای پخش آن با زبان جاوا اسکریپت و MSE، میتوان پلیر اختصاصی ساخت.
مقایسۀ HLS و MPEG-DASH
رقابت نزدیک این دو پروتکل، انتخاب را کمی سخت کرده است. در اینجا فاکتورهای اصلی دو پروتکل را با هم مقایسه میکنیم:
پشتیبانی و کیفیت
HLS پشتیبانی وسیعتری دارد؛ چون با اندروید، iOS، ویندوز، لینوکس، Chrome OS، تلویزیونهای هوشمند، انواع ستاپباکسها و کنسولهای بازی سازگار است. MPEG-DASH در مرورگری سافاری پشتیبانی نمیشود و این خبر بدی برای کاربران اپل (آیفون، آیپد، اپل تی وی و سیستمعامل مکینتاش) است چون وابستگی این محصولات به مرورگر سافاری، استفاده از سرویسهای استریمینگِ مبتنی بر پروتکل MPEG-DASH را سخت میکند.
کیفیت این دو پروتکل در یک سطح است. اوایل، MPEG-DASH به خاطر پشتیبانی وسیعتر از کدکها، میتوانست در بیتریتهای پایین، کیفیت ویدیوی بهتری ارائه دهد؛ ولی اخیراً HLS با پشتیبانی از کدک HEVC/H.256 توانسته این تفاوت را کمرنگ کند. در مورد رزولوشن MPEG-DASH رزولوشون بالاتری از HLS ارائه میداد ولی اواخر سال 2017، با پشتیبانی HLS از رزولوشن 4K مجدداً در سطحی یکسانی قرار گرفتند. در شرایط کنونی، به لحاظ کیفی، تفاوت چندانی بین دو پروتکل وجود ندارد.
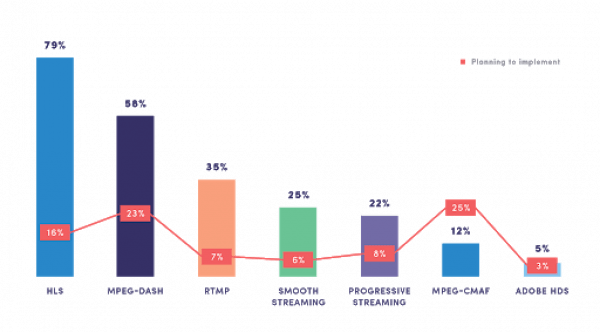
انتخاب یک پروتکل استریمینگ، وابسته به نیاز شما است؛ پس اولین قدم، اولویتبندی نیازهاست. هر دو پروتکل، به لحاظ فناوری و کیفیت در یک سطح قرار دارند. HLS به سازگاری بیشتر معروف است؛ چون تقریباً از تمام دستگاهها و مرورگرها پشتیبانی میکند و MPEG-DASH به پشتیبانی از کدکهای بیشتر معروف است. در ابتدا فقط MPEG DASH از رزولوشن 4K برای استریمها پشتیبانی میکرد ولی اخیراً با پشتیبانی از این رزولوشن در پروتکل HLS، شکاف رقابتی کاهش یافته است. تنها تفاوت بارزِ دو پروتکل، میزان پشتیبانی از دستگاهها است که از این لحاظ HLS برنده است. در حال حاضر بیش از ۲ میلیارد کاربرِ iOS از HLS استفاده میکنند و اغلبِ آنها از دریافت استریمهای MPEG-DASH ناتوانند؛ مگر اینکه از مرورگری غیر از سافاری استفاده کنند. با جمعبندی آنچه گفتیم، HLS پروتکل مناسبتری برای استریمینگ ویدیو است.
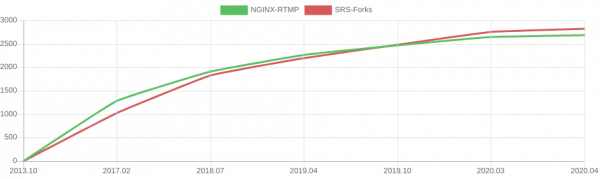
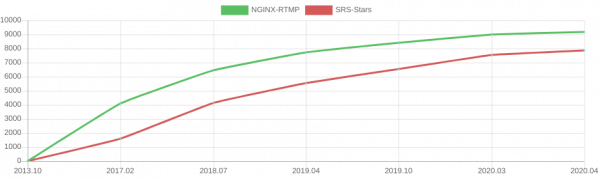
تصویر زیر میزان استفاده از هر پروتکل در سال ۲۰۱۹ رانشان می دهد

در این لینک لیست تمامی سرویس های استریمینگ مشخص شده است در ادامه به بررسی اون دسته از سرویس های متن باز می رویم
تفاوت VOD با stream و restream
ویدئو به درخواست (انگلیسی: Video-on-Demand ، مخفف: VOD) سیستمهای توزیع و نمایش مالتی مدیا هستند که به کاربران اجازه میدهند محتواهای صوتی یا تصویری را هر زمان که خودشان خواستند گوش/تماشا کنند. در این سیستم کاربران مجبور نیستند برنامهها را در زمان پخش سراسری تماشا کنند. فناوری IPTV اغلب به همین منظور و برای اینکه VOD را به تلویزیونها و کامپیوترهای شخصی بیاورد مورد استفاده قرار میگیرد.

راجب مفاهیم stream و live stream هم صحبت کردیم حالا میریم سراغ restream.
در restream جریان داده شما بر روی چند سرور به طور همزمان پخش میشود. سایتی به همین نام به آدزس https://restream.io وجود دارد که این کار را برای ما انجام میدهد. در واقع کار آن ارسال استریم از یک استریم سرور به یک استریم سرور دیگر است

انتخاب سخت افزار مناسب برای سرور مدیا استریمینگ
خوب، شما هنگام انتخاب Media Server، چگونه میزان توانی که لازم دارید را تعیین میکنید؟ در این مورد، عوامل مختلفی نقش دارند که مهمترین آن، ایجاد توازن در دو محدودیت است: پهنای باند شبکه و ظرفیت پردازش.
برخی مواقع، تعداد منابع و در نتیجه استریمهای شما زیاد است که خود، عاملی برای ایجاد گلوگاه در ارایه ویدئو استریمینگ است. محدودیت پهنای باند و پر شدن ظرفیت حافظه، باعث میشود سرور برای استریمینگ از حداکثر ظرفیتش استفاده کند. خوشبختانه برای اجتناب از Overload شدن سرور، راهکارهایی وجود دارد که در ادامه به صورت چهار نکته بیان میشود. این چهار نکته به شما کمک میکند سختافزار مدیا سرورتان را طوری انتخاب کنید که نیازهای استریمینگ را برآورده کند.
نکته اول
تعیین تعداد استریمینگ های ورودی و چگونگی بستهبندی آنها
تعداد استریمینگ های ورودی خود را تعیین کنید و بدانید که چگونه بستهبندی میشوند. پردازنده و حافظه، ظرفیت پردازشی سرور را تحت تاثیر قرار میدهند، برای جلوگیری از ایجاد Overload ای که به دلیل محدودیت در ظرفیت پردازشی به وجود میآید، باید تعداد استریمهایی که سرورتان باید به صورت همزمان پردازش کند را بدانید و بدانید چه میزان حافظه و رمی لازم است.
چند استریم برای Transcode نیاز دارید؟
همه پردازشها به توان پردازشی مشابهی نیاز ندارند. بعد از فهمیدن تعداد استریمهای ورودی که سرورتان باید کنترل کند، باید برنامه پکیج کردن استریمها برای ارایه را بدانید.
فعالیتهای Encoding و Transcoding (رمزگذاری و تبدیل کد)، ذاتاً پردازشهایی مبتنی بر پردازنده هستند. برای مثال، اجرای بعضی چیزها مثل (Flash Media Live Encoder (FMLE، در محیط دسکتاپ، حتی تا ۸۰ درصد از پردازنده استفاده میکند.
به هر حال، مقدار پردازنده لازم برای انجام فعالیتهای سنتی تبدیل کد، متفاوت است. تبدیل کد، یا به تغییر Codecها (مثلا تبدیل VP8 به H.264) یا به Transrating Stream برای دسترسی به (Adaptive Bitrate (ABR اشاره دارد (برای مثال، تبدیل Single Bitrate Stream به چهار نسخه). هر دوی اینها از پردازنده استفاده میکنند اما تغییر Bitrate استریم برای ارایه ABR، پردازنده بیشتری استفاده میکند.
گاهی اوقات هم ممکن است استریم فقط (Transmuxe (Transcode-Multiplexing شود (مثلا تبدیل RTMP به HLS). این فرآیند را Passthrough Processing مینامند: یعنی کاری که پردازنده بسیار کمتری برای پکیجینگ لازم دارد.
اگر لازم است که چندین استریم را برای ارایه ABR، تبدیل کد کنید، به سروری با ظرفیت پردازشی بیشتر نیاز دارید. تعداد استریمهایی که سرور میتواند تبدیل کد کند، بسیار بسیار متفاوت است. با این حال ما در اینجا سرورها و حجمهای کاری رایج را بررسی میکنیم تا کاربران را در شناخت آنچه نیاز دارند، کمک کنیم.
چقدر حافظه لازم دارید؟
حافظه مصرفی در فرایندهای دریافت و بستهبندی، معمولا با کل تعداد اتصالات استریم ورودی، که به صورت فرآیندهای Java، قابل مشاهده هستند، ارتباط دارد: هرچه استریمها و منابع ورودی، بیشتر باشد، سرور شما به ظرفیت پردازشی بیشتری نیاز دارد. مثلا در نصب Wowza Streaming Engine ، نسخه سروری لازم برای (Java Runtime Environment (JRE، به صورت خودکار، نصب میشود. بعضی از گزارشهای کاربران سختافزارهای سنتی، حاکی از آن است که JRE، استفاده از RAM را تا ۸ گیگابایت محدود میکند، هرچند نصب سختافزار مدرن، میتواند تا ۱۶ گیگابایت را فراهم کند.
تنظیمات پیشفرض در Wowza Streaming Engine برابر با ۱۰ گیگابایت است، اما این مقدار را میتوانید در XML به حداکثر ۱۶ گیگابایت به ازای هر سختافزار، ویرایش کنید. معمولا رساندن پیکربندی رم به ۳۲ گیگابایت، برای هماهنگ کردن تعداد زیادی از منابع ورودی، مناسب است.
نکته دوم
تخمین حداکثر همزمانی استریمها در سرور شما
ارتباط بین Stream Bitrate و پهنای باند، بسیار شبیه به ارتباط ورودی و خروجی است، که البته در سمت خروجی، چالش بیشتری وجود دارد. چرا؟ همیشه هم حدس زدن تعداد بینندگانی که دارید و یا نسخههایی که آن بینندگان نیاز دارند، راحت نیست.
برای اجتناب از Overloadهای مرتبط با پهنای باند، حداکثر پهنای باند خروجی که در سرور باید کنترل شود را تخمین بزنید. مثال سادهای برای روشنتر شدن مطلب ارایه میدهم.
فرض کنید دیتاسنتری استفاده میکنید که حداکثر ظرفیت توان عملیاتی ۲GB/s را فراهم میکند. اگر بخواهید بر اساس قانون ۸۰ درصدی بالا عمل کنید، باید برای داشتن حداکثر پهنای باندی با سرعت ۱٫۶ GB/s، برنامهریزی کنید.
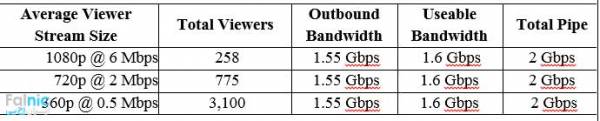
برای اینکه بدانید چه تعداد استریم را میتوانید با سرعت ۱٫۶ GB/s تنظیم کنید، باید ابتدا میانگین اندازه استریمی که به مخاطبان ارایه خواهد شد را مشخص کنید. یادتان باشد، متوسط رزولوشن استریم مخاطبان شما، میتواند با رزولوشن استریم اصلی شما متفاوت باشد. اگر استریم اصلی را به نسخههای کوچکتر، تبدیل کد کنید، ممکن است مخاطبان، استریم را ۴۰ درصد کوچکتر از استریم اصلی مشاهده کنند (در مورد استریمهای خروجی، به اندازه استریمی که متوسط مخاطبان میبینند، توجه میکنیم). سه فریم در ثانیه را در نظر بگیرید. برای اندازه استریم به جدول زیر توجه کنید

با استفاده از اندازه استریم متوسط مخاطبان، با قاطعیت میتوانید پهنای باند مورد نیاز خود را تعیین کنید. برای این کار Stream Bitrate را در حداکثر تعداد استریمها ضرب کنید که حاصل باید از ۸۰ درصد کل پهنای باند در دسترس کمتر باشد:
stream bitrate * number of peak concurrent streams < 80% of total available bandwidth
در ادامه با مثالی همراه باشید: در اینجا چند سناریو برای حداکثر ارتباطات وجود دارد، که اندازه استریم متوسط مخاطبان، مقادیر متفاوتی دارند.

به خاطر داشته باشید که باید پهنای باند استریم ورودی خود را حساب کنید. این مقدار، معمولا درصد کوچکی از تمام استریمهای همزمان شما خواهد بود. در سناریوهایی با تعداد زیادی Broadcastهای یک به یک یا یک به چند، پهنای باند استریمهای ورودی میتواند اضافه شوند. در نهایت، اگر این محاسبات نشان دهد که پهنای باند سرور شما کافی نیست، میتوانید از CDN استفاده کنید تا استریمهایی را برای هر تعداد مخاطب فراهم کنید. مثالی از Content Delivery Network یا شبکه ارایه محتوا، Wowza CDN است. قابلیتهای Stream Targets این امکان را میدهد تا یک استریم یا گروهی از نسخههای استریم تبدیل کد شده را، از Wowza Streaming Engine گرفته تا Wowza CDN، برای هر تعداد از مخاطبان ارسال کنید.
نکته سوم
انتخاب مدل درست پیادهسازی
نکتهای دیگر که باید به آن توجه شود این است که، چه در زیرساخت ابری نصب و راهاندازی شود و چه به صورت On-Premise، از فضای سختافزاری سرور استفاده میشود. راهاندازی کلود مزایایی مانند استفاده از منابع کارآمد و صرفهجویی در مخارج کلی دارد.
با این وجود، زیرساخت ابری از مجازی سازی و مدیریت منظم انبوهی از منابع – که به شکل سنتی به منابع فیزیکی مانند پردازنده، شبکه و رم، اضافه میشوند- استفاده میکنند. و وقتی با فعالیتهای رایج ذخیره سازی ترکیب میشود، حجم سرویسدهی در ماشین مجازی را کاهش میدهد.
از طرفی دیگر، پیکربندی Bare-Metal، ظرفیتهای پردازشی بزرگتری را فراهم میکند. در سرور Bare Metal، شما میتوانید انتظار استفاده از حداکثر ۸۰ درصد از کل پهنای باند شبکه و حتی درصد بالاتری از پردازنده را داشته باشید. این مورد، قابل مقایسه است با راهاندازی مجازی و ابری که قابلیت استفاده از پردازنده تا ۶۵ درصد و شبکه در دسترس نیز حدود ۵۰ درصد افزایش مییابد. در حالی که مزیت پیکربندی Bare-Metal، دسترسی به منابع بزرگتر است، محیطهای ابری و مجازی، منعطف و کاربرپسند است و قابلیتهای Self-Service ارایه میدهد. برای بسیاری از مردم، این مزایا به معایب آن میارزد.
نکته چهارم
استفاده از GPU Offload و CDN
برای اینکه از حداکثر ظرفیت پردازشی سرور خود استفاده کنید، قابلیتهای زیرساختی وجود دارد که شما میتوانید از آنها استفاده کنید: GPU Offload و CDN ها.
ارتباط GPU Offload و شتابدهی
Wowza Streaming Engine، استفاده از GPU offload در تبدیلکننده های کد (Transcoder) را پشتیبانی میکند بنابراین میتوانید توان پردازشی خود را به حداکثر برسانید. با استفاده از GPU Scaling، کاربران هر دو پیکربندی Cloud و Bare-Metal، میتوانند تا ۷۵ درصد از پردازنده را در تبدیل کد حجمهای کاری Offload کنند. (یعنی پردازش را از دوش پردازنده برداشته و بر روی GPU قرار دهند.)
در تصویر بالا که با عنوان “پیکربندی سادهای برای Broadcast OTT ” میبینید، با فعال کردن GPU scaling، استفاده از CPU را از ۶۸ درصد به ۴۳ درصد کاهش میدهد. با پیشرفتهایی که در GPU های Wowza Streaming Engine ارایه شده، استفاده کمتر از CPU-Workload فراهم شده است: در بعضی موارد، بیش از ۹۰ درصد کاهش در CPU-Workload، امکانپذیر است.
Content Delivery Network ها
بکارگیری استریمها در CDN یکی از رایجترین راهها برای حذف گلوگاه (Bottleneck) در سرور است. با استفاده از CDN، برای هر نسخه، استریم خروجی را به یک تک استریم، کاهش میدهد.
cdn چیست؟ و چه کاربردی دارد؟
واژه CDN مخفف واژه Content Delivery Network میباشد. طبق تعریف اتحادیه بین المللی مخابرات به هر گونه شبکه ای که برای تحویل محتوای دیجیتالی بهینه سازی شده باشد شبکه تحویل محتوا می گویند.
منظور از این بهینه سازی اینه که استفاده از اون بتونه در نهایت منجر به افزایش سرعت دسترسی به اطلاعات لازم باشه حالا اینکه چه ترفندی برای دسترسی به داده ها با سرعت بالا به کار رفته به این شکل هستش که وقتی یک شبکه cdn ساخته میشه سرورهایی در نقاط مختلف جهان و در کشورهای مختلف با طول جغرافیایی مشخص و تعیین شده ای کانفیگ و مستقر میشن و در نهایت با دریافت داده ها از سرور اصلی و ذخیره اون به صورت کش شده میان و بر اساس موقعیت جغرافیایی بازدیدکننده که بر اساس ISP مخابراتی کاربر شناسایی میشن داده ها رو از نزدیک ترین cdn به کاربر تحویل میدن تا بتونه با سرعت بیشتری به این داده ها دسترسی داشته باشه. به همین دلیل هست که اگر سایت هایی نظیر گوگل را که از CDN استفاده میکنند باز کنید میبینید که خیلی سریع در کوتاهترین زمان ممکن براتون بالا میاد اما در مقابل یک سایتی که سرور اون داخل کشور باشه و صفحه ای در حجم کم مثل گوگل داشته باشه میبینید که باز هم در مقایسه با گوگل دیرتر براتون باز میشه.
با استفاده از cdn میتونیم تا با سرعت بیشتری به داده های مورد نیاز دسترسی داشته باشیم. شبکه تحویل محتوا یا همون cdn با استفاده از سرورهایی که در سرتاسر دنیا توزیع شده و با توجه به موقعیت جغرافیایی کاربر از طریق نزدیکترین سرور به کاربر محتوای ذخیره شده را به وی ارائه می دهد. این سرویس در افزایش سرعت تحویل محتوا و پهنای باند در وب سایتهای با ترافیک بالا و وب سایتهای جهانی مانند گوگل، یاهو، فیس بوک و… بسیار تأثیرگذار است. cdn ها انواع مختلفی دارند که میتونند به صورت خصوصی صرفا برای یک کشور یا یک شرکت خاص در دسترس باشند مثل شبکه CDN چایناکش در کشور چین یا cdn گوگل که صرفا در اختیار خود گوگل قرار داره و مورد استفاده قرار میگیره و یا اینکه میتونند تا به صورت عمومی در دسترس باشند تا هرکسی که لازم داره از اون برای وبسایت خودش استفاده کنه که از مشهورترین این مورد میشه به CDN کلود فلر، آکادمی، آمازون و… اشاره کرد که اگر شما هم سایتی دارید که به سرعت بالای اون اهمین میدین و همچنین با حملات به هاست و سرور سایتتون روبه رو هستید با استفاده از CDN میتونید تا علاوه بر افزایش سرعت بالای سایت امنیت اون رو هم در مقابل حملات افزایش دهید.
شرکتهای بزرگ اینترنتی برای کنترل ترافیک سایت و سرویسهای اینترنتی خودشون میان و از چندین سرور در نقاط مختلف جهان برای ذخیرهسازی و تحویل اطلاعات و امکانات خود در سراسر جهان استفاده میکنند. حالا این امر باعث میشه که کاربران مختلف در سراسر جهان در هنگام استفاده از سرویسهای آنها هیچگونه تفاوتی را حس نکنند و همگی با بالاترین سرعت ممکن از نزدیکترین سرور شرکت مورد بحث استفاده کنند. این امکان بسیاری از مزایای دیگه ای مثل امنیت، همیشه در دسترس بودن، پخش صحیح فشار بر روی چندین سرور و … را به همراه دارد. اینجاست که تکنولوژی CDN بسیار کارآمد میشود و میتواند به تمامی شرکتهای کوچک و وبمسترهای سایتهای خصوصی قدرت شرکتهای بزرگ را بدهد. این سرویس به این شکل کار میکنه که از روی اطلاعات قابل دانلود شدن سایت شما (مانند فایل کدهای CSS، فایل کدهای جاوااسکریپت، فایلهای مولتی مدیا و …) یک نسخه کپی بر روی nodes یا همون سرورهای مختلف خودش که در سراسر جهان داره ذخیره میکنه و بعد از اینکه کاربری وارد سایت شما میشه و نیاز به این اطلاعات داره همین داده های ذخیره شده روی سرور که به صورت اشتراکی به بسیاری از سایتها سرویس میدهند از نزدیکترین سرور یا node بر اساس موقعیت جغرافیایی بازدیدکننده دانلود و بهش تحویل داده میشن. پس وقتی کاربری با مرورگر خودش وارد سایت میشه اطلاعات از نزدیکترین سرور موجود به اون کاربر ارسال میشن و هر گاه هم سرور CDN به هر دلیلی در دسترس نباشند مشکلی وجود نداره و داده ها از سرور اصلی بارگزاری خواهند شد و تنها تفاوتی که وجود داره همین مبحث سرعت خواهد بود که مثل قبل بستگی به ترافیک سرور کمتر خواهد شد. چون این اطلاعات قبلاً در سرورهای CDN ثبت (Cache) شدهاند و نیاز به پروسه خاصی نیست تا در اون ثبت بشن با سرعت بیشتری برای بازدیدکننده در دسترس قرار گرفته و دانلود میشوند.
استفاده از cdn میتونه به هاست و سرور شما قدرت بیشتری ببخشه و مزایای بسیار زیادی را برای سایت و کسب و کاری که در اون از CDN استفاده می کنید براتون به ارمغان بیاره که از جمله این موارد میتوان به موارد زیر اشاره کرد:
-
افزایش سرعت بارگذاری و نمایش صفحات وب در سیستم بازدید کنندگان به دلیل لود داده ها از نزدیک ترین cdn
-
افزایش امنیت سایتها (چرا که بیشتر ارتباطها به صورت غیر مستقیم و محافظت شده هستند)
-
افزایش میزان پهنای باند و کاهش مصرف ترافیک اصلی سرور، به عنوان مثال اگر سرور شما ۱۰ گیگابایت پهنای باند به شما ارائه میکند وقتی شما از یک CDN که دارای ۱۰ node است استفاده میکنید در حقیقت شما ۱۰ * ۱۰ گیگابایت به پهنای باند خود افزودهاید
-
هزینه بسیار پایین برای استفاده به دلیل استفاده چندین نفر از سرورها
-
نصب و راه اندازی ساده و آسان
-
افزایش میزان بهینه سازی سایت در موتورهای جستجو نظیر گوگل
-
راهکاری عالی برای جلوگیری از حملات DDOS به سرور سایت
-
افزایش رضایت بازدیدکننده از سایت و کسب و کار شما به دلیل لود بسیار سریع سایت
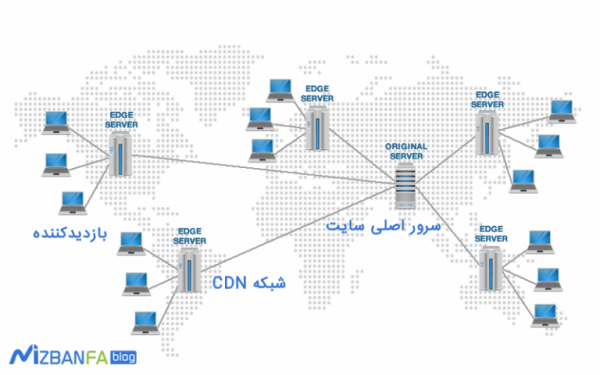
اگر بخواهیم تا به صورت تصویری به شرح cdn بپردازیم تصویر زیر گویای کارکرد و نحوه رفتار cdn برای ذخیره داده ها و در نهایت تحویل محتوا به کاربران خواهد بود.

همونطور که در تصویر بالا مشاهده میکنید با اتصال یک سایت به سرور شبکه CDN داده های قابل ذخیره سازی اون مثل فایل های چند رسانه ای در سرتاسر شبکه cdn که در نقاط مختلف جهان قرار داره ذخیره میشوند، به عبارت دیگه وقتی شما اقدام به انتشار یک فیلم در سایت خودتون میکنید یک نسخه کش شده از این فیلم به تمامی سرورهایی که در این شبکه CDN وجود داره ارسال شده و در اونها ذخیره میشوند و سپس بازدید کننده بر اساس موقعیت جغرافیایی که به نزدیک ترین سرور CDN داره این داده ها رو میتونه با سرعت بیشتری به دلیل اینکه ترافیک کمی از اون هم اشغال شده از طریق همین سرورها دریافت و به اونها دسترسی داشته باشه. از طرف دیگه اگر حملاتی به سایت اتفاق بیفته و افرادی برای سوءاستفاده بیان تا به سرور سایت حمله کنن شکست خواهند خورد، چرا که cdn از این کار جلوگیری میکنه و درواقع وقتی حمله ای بخواد تا به سمت سایت صورت بگیره به cdn صورت میگیره و باید بتونن از cdn عبور کنند تا به سرور اصلی شما برای حملاتی مثل حملات DDOS برسند که این مورد هم امکان پذیر نیست.
توجه: در برخی از موارد بعد از استفاده کاربران سرویس های هاست اشتراکی میزبان فا از cdn های رایگان مانند کلود فلر مشاهده کرده ایم که کاربر توسط پورت 2082 نمی تواند وارد هاست سی پنل شود یا این که برخی از تراکنشات در درگاه های بانکی ایران بر روی سایت های ایرانی، در هنگام برگشت به سرور های اروپایی (هاست اروپا) با مشکل مواجه می شود، در هرصورت اگر پس از فعالسازی CDN بر روی سایتتون اگر شما هم با چنین مشکلاتی مواجه شدید می توانید مجددا dns های پیشفرض هاست را بر روی دامنه خود قرار دهید و به حالت عادی بازگردید.
شبکه های CDN به دلیل اینکه برای مصارف عمومی و خصوصی مورد استفاده قرار میگیرند در حال افزایش هستند. اما از جمله معروفترین شبکه های CDN میشه به مواردی مثل MaxCDN، VPS.net، Amazon Cloudfront، cloud Flare و… اشاره کرد که کلود فلر از جمله شبکه های CDN هست که با استفاده از اون میتونید تا از امکانات رایگانی که این CDN در اختیار شما قرار میده استفاده کنید. اما اگه قصد دارید تا هزینه صرف کنید و از یک شبکه CDN تجاری استفاده کنید در میان نمونه های ذکر شده بهترین شرایط هزینه ای را شبکه MaxCDN دارد.
انواع مختلفی از شبکه های توزیع محتوا(CDN) در سرتاسر دنیا وجود دارد که هر کدوم از اینها بنا به امکاناتی که ارائه میدن نسخه های رایگانی رو هم دارند که میتونید از اونها استفاده کرده و برای دسترسی بیشتر به امکانات موجود نسخه تجاری اونها رو خریداری کنید. یکی از معروفترین این شبکه های توزیع محتوا مربوط مبشه به CDN کلودفلر (Cloudflare) که با استفاده از اون میتونید تا از امکانات رایگانی که به شما ارائه میده در سایتتون استفاده کنید و از مزایای اون بهرهمند بشین، که از جمله این مزیت ها میشه به جلوگیری از خرابکاری ها با حمله به سرور سایت، استفاده از سیستم کش برای توزیع فایل های سایت در سرتاسر سرورهای موجود این شبکه CDN در سرتاسر دنیا که یکی از شبکه های توزیع محتوا هستش که گستردگی فراوانی رو هم در سطح دنیا داره و مدام در حال گسترش پیدا کردن است.یکی دیگه از سرویس های ارائه دهنده CDN رایگان سایت incapsula هستش که دارای سرور های قدرتمندی برای CDN میباشد ولی متاسفانه استفاده از این سایت برای ایران محدوده وامکان استفاده از آن برای کاربران ایرانی وجود ندارد.
اما اگر از سیستم مدیریت محتوای محبوب وردپرس برای سایتتون استفاده میکنید میتونید تا از افزونه رایگان jetpack استفاده کنید که امکان استفاده از شبکه CDN اختصاصی این شرکت رو در اختیار شما قرار میده و میتونید تا از اون به عنوان شبکه توزیع محتوا در سایت خودتون استفاده کنید.
سرویس های متن باز استریمنیگ
nginx with Nginx-rtmp-module – BSD 2-clau
Nginx (تلفظ کنید engine-x) پروکسی سروری open source یا منبع باز برای پروتکل های HTTP, HTTPS, SMTP, POP3 و IMAP می باشد. Nginx به عنوان متعادل کننده بارگزاری یا load balancer، وب سرور و HTTP cache معروف است. پروژه Nginx از همان ابتدای شکل گیری بر روی کارایی و performance بالا، و استفاده کمتر و بهینه شده از رم کار نمود. ان جین ایکس بر روی سیستم عامل های مختلفی از جمله Linux, OS X, Solaris, AIX, HP-UX و انواع BSD اجرا میشود. اساس توسعه Nginx را می توان برای خدمت رسانی به محتوای صفحات پویای HTTP بر روی شبکه از طریق FastCGI, SCGI برای اسکریپت ها و سرویس دهنده های نرم افزار WSGI یا ماژول های Phusion و همچنین استفاده به عنوان load balancer معرفی نمود.
RTMP ماژول Nginx است که به شما امکان ازسال جریان RTMP و HLS را به سرور اضافه میکند. پیش از این ، ماژول های RTMP و HLS ماژول های جداگانه Nginx بودند ، اما اکنون همه آنها به عنوان یک ماژول واحد می توانند به Nginx اضافه شوند.
برای این کار بهتره که از سوزس nginx را با این ماژول کامپایل کنیم.
نصب پکیج های پیش نیازی
apt-get install -y git build-essential ffmpeg libpcre3 libpcre3-dev libssl-dev zlib1g-dev x264 x265
دانلود nginx ،ماژول rtmp و کامپایل کردن آن
git clone https://github.com/sergey-dryabzhinsky/nginx-rtmp-module.git
wget http://nginx.org/download/nginx-1.17.6.tar.gz
tar -xf nginx-1.17.6.tar.gz cd nginx-1.17.6
./configure --prefix=/usr/local/nginx --with-http_ssl_module --add-module=../nginx-rtmp-module
make -j 1
make installنمونه فایل nginx.conf
worker_processes 1;
این لینک مربوط به پروژه nginx with rtmp module در داکر است
شایان به ذکز است که این مورد می تواند به صورت کلاستر و حالا master-edge پیاذه سازی شود. در سمت پیکربندی edge ها این مقدار می بایست ست شود
application live {
notify_method get;
idle_streams off;
pull rtmp://master_server_1/live live=1;
pull rtmp://master_server_1/live live=1;
}این لینک هم یک loadbalancer برای اون edge ها هست
نمونه از پیکربندی nginx دز حالت Multistreaming
rtmp {
لازم به ذکر است که می توان به صورت on-fly کانورت رو داشته باشیم که تنظیمات به صورت ذیل میشود
rtmp {
SRS
اس آر اس یک کلاستر لایو استریمینگ در سطح صنعتی می باشد که بسیار جامع و باپیاده سازی آسان است. SRS انواع مختلفی از ورودی ها را پشتیبانی می کند
Push RTMP to SRS
Push RTSP/UDP/FLV to SRS
Pull Stream to SRS
همچنین توانایی تبدیل RTMP به الباقی پروتکل ها را نیز شامل می شود پروتکل هایی نظیر
Remux to HTTP-FLV
Remux to HLS
Remux to HDS
DVR to FLV
SRS می تواند در محیط های CDN برای کلاستر های بزرگ نیز قرار بگیرد از جمله RTMP Cluster, VHOST, Reload, HTTP-FLV Cluster
این ابزار api هم دارد من جمله HTTP Callback, Security, HTTP API, RTMP Bandwidth Test


Deploy RTMP Delivery on one server
برای اجرای آن کافیست دستورات زیر را وارد کنید
git clone https://github.com/ossrs/srs &&
cd srs/trunk
./configure && make
./objs/srs -c conf/rtmp.conf# conf/rtmp.conf
listen 1935;
max_connections 1000;
vhost __defaultVhost__ {
}
از ffmpeg می توانیم برای push میدیا استفاده کنیم
for((;;)); do \
ffmpeg -re -i ./doc/source.200kbps.768x320.flv \
-vcodec copy -acodec copy \
-f flv -y rtmp://SERVERIP/live/livestream; \
sleep 1; \
done
برای مشاهده محتویات لایو می توانیم آدرس زیر را در یک پلیری که rtmp پشتیبانی می کند استفاده کنیم
RTMP: rtmp://SERVERIP/live/livestreamDeploy RTMP Delivery on cluster
برای اجرای آن کافیست دستورات زیر را وارد کنید
git clone https://github.com/ossrs/srs
cd srs/trunk
./configure && make
./objs/srs -c conf/origin.conf &
./objs/srs -c conf/edge.conf &
# conf/origin.conflisten 19350; max_connections 1000; pid objs/origin.pid; srs_log_file ./objs/origin.log; vhost __defaultVhost__ { } # conf/edge.conf listen 1935; max_connections 1000; pid objs/edge.pid; srs_log_file ./objs/edge.log; vhost __defaultVhost__ { mode remote; origin 127.0.0.1:19350; }
از ffmpeg می توانیم برای push میدیا استفاده کنیم
for((;;)); do \
ffmpeg -re -i ./doc/source.200kbps.768x320.flv \
-vcodec copy -acodec copy \
-f flv -y rtmp://SERVERIP/live/livestream; \
sleep 1; \
done
برای مشاهده محتویات لایو می توانیم آدرس زیر را در یک پلیری که rtmp پشتیبانی می کند استفاده کنیم
RTMP: rtmp://SERVERIP:19350/live/livestreamDeploy RTMP Delivery with Transcode Enabled
برای اجرای آن کافیست دستورات زیر را وارد کنید
git clone https://github.com/ossrs/srs
cd srs/trunk
./configure --with-ffmpeg && make
./objs/srs -c conf/ffmpeg.conf
# conf/ffmpeg.transcode.conf
listen 1935;
max_connections 1000;
vhost __defaultVhost__ {
transcode {
enabled on;
ffmpeg ./objs/ffmpeg/bin/ffmpeg;
engine ff {
enabled on;
vfilter {
}
vcodec libx264;
vbitrate 500;
vfps 25;
vwidth 768;
vheight 320;
vthreads 12;
vprofile main;
vpreset medium;
vparams {
}
acodec libfdk_aac;
abitrate 70;
asample_rate 44100;
achannels 2;
aparams {
}
output rtmp://127.0.0.1:[port]/[app]?vhost=[vhost]/[stream]_[engine];
}
}
}
از ffmpeg می توانیم برای push میدیا استفاده کنیم
for((;;)); do \
ffmpeg -re -i ./doc/source.200kbps.768x320.flv \
-vcodec copy -acodec copy \
-f flv -y rtmp://SERVERIP/live/livestream; \
sleep 1; \
done
برای مشاهده محتویات لایو می توانیم آدرس زیر را در یک پلیری که rtmp پشتیبانی می کند استفاده کنیم
RTMP: rtmp://SERVERIP/live/livestream
RTMP: rtmp://SERVERIP/live/livestream_ff
SRS HTTP server deploy
برای اجرای آن کافیست دستورات زیر را وارد کنید
git clone https://github.com/ossrs/srs
cd srs/trunk
./configure && make
./objs/srs -c conf/http.hls.conf
# conf/http.hls.conf
listen 1935;
max_connections 1000;
http_server {
enabled on;
listen 8080;
dir ./objs/nginx/html;
}
vhost __defaultVhost__ {
hls {
enabled on;
hls_path ./objs/nginx/html;
hls_fragment 10;
hls_window 60;
}
}
از ffmpeg می توانیم برای push میدیا استفاده کنیم
for((;;)); do \
ffmpeg -re -i ./doc/source.200kbps.768x320.flv \
-vcodec copy -acodec copy \
-f flv -y rtmp://SERVERIP/live/livestream; \
sleep 1; \
doneبرای مشاهده محتویات لایو می توانیم آدرس زیر را در یک پلیری که rtmp پشتیبانی می کند استفاده کنیم
RTMP: rtmp://SERVERIP/live/livestream
HLS: http://SERVERIP:8080/live/livestream.m3u8
امکان پیاده سازی آن روی داکر نیز میباشد
docker run -p 1935:1935 -p 1985:1985 -p 8080:8080 ossrs/srs:3امیدوارم مفید بوده باشه
یا حق